How to use the Now4real script
The magic line of code
The easiest way to add Now4real to your site is to use the ready-made widget with its out-of-the-box configuration. If your site is built using WordPress, simply install our WordPress plugin. Otherwise, you just need to add a script to all the pages of your website. We call it the magic line of code, because it transforms your site into an instant community hub!
<script async src="https://cdn.now4real.com/now4real.js"></script>You can place this line anywhere on your page, but it’s usually inserted before the </body> tag at the end of the page or within the <head> section at the beginning of the page.
Congratulations! That’s all there is to it. As soon as you add the code to your pages, Now4real starts working, and you will see the blue Now4real widget in the bottom-left corner of your pages.

If you want to change the position, color, or behavior of the widget, see the “Customize the widget” section below.
We recommend registering your site on the Now4real Publisher Dashboard. The Dashboard gives you full control over how Now4real works on your site and provides you with historical analytics, access to the full chat transcripts, moderation tools, and many other features.
If you need instruction on how to use the Now4real widget as an end user, check out the Help page.
Customize the widget
You can customize the appearance, position, logo, welcome messages, and more of your Now4real widget. There are several parameters available to control the widget. Start by embedding the script below, instead of the single line above.
Don’t worry! You don’t need to be a JavaScript developer to customize the parameters. Just follow this tutorial.
<script type="text/javascript">
window.now4real = window.now4real || {};
now4real.config = {
widget: {
color_external_background: '#39AAE1',
color_external_text: '#FFF',
color_internal_background: '#39AAE1',
color_internal_text: '#FFF',
align: 'left'
},
scope: 'page'
};
(function () { var n4r = document.createElement('script'); n4r.type = 'text/javascript'; n4r.async = true; n4r.src = 'https://cdn.now4real.com/now4real.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(n4r, s); })();
</script>The part you can modify is the now4real.config object (all the code between the outer curly brackets). There, you can modify the properties shown above and add many others.
The code snippet above defines two main properties:
- widget is an object that defines the colors of the widget (blue and white, in this case, which is the same as the default configuration, for both the closed widget and the open widget) and its alignment to the page.
- scope tells Now4real whether to create a single pagechat or not. The two possible values are:
- ‘page’ creates a different pagechat for every page of the site. Chat messages posted by the visitors of a page can be seen only on that page and not on other pages. The widget bubble shows two counters: the current number of viewers of the current page and the current number of viewers of the site.
- ‘site’ (default value) creates a single pagechat shared among all the pages of the site. Chat messages posted by the visitors of a page can be seen on any other pages. The widget bubble shows only the counter of the current viewers of the site.
TIP: The “site” behavior is useful for websites and blogs with small numbers of concurrent viewers because it allows users to meet easily, even if they are on different pages. This is why it is the default option. For sites with more visitors, you might prefer the “page” behavior.
Example
To begin, you may want to define the colors, the position, and the language of the widget to better adapt to your site. For example, let’s configure Now4real with a black and orange icon aligned to the right of the page, with the page scope, and the Spanish language. For the open widget, let’s use inverted colors (black background and orange text). The new script will look like this:
<script type="text/javascript">
window.now4real = window.now4real || {};
now4real.config = {
widget: {
color_external_background: '#F66F00',
color_external_text: '#000',
color_internal_background: '#000',
color_internal_text: '#F66F00',
align: 'right',
language: 'es'
}
};
(function () { var n4r = document.createElement('script'); n4r.type = 'text/javascript'; n4r.async = true; n4r.src = 'https://cdn.now4real.com/now4real.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(n4r, s); })();
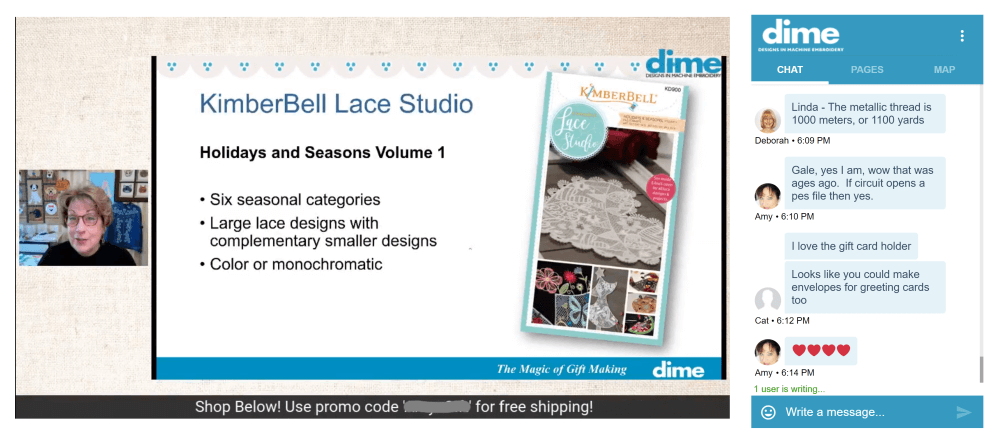
</script>The resulting widget, in its closed form, will look like this:

Embed the widget in the page
If you prefer to embed the chatbox in your page, instead of displaying it as a popup overlay, you simply need to define a div element in your page that acts as a container. Then, let Now4real know the ID of the div. The Now4real chatbox will automatically adapt to the size of your div.

Let’s say you defined a div like this in your page:
<body>
...
<div id="n4r-wrapper" style="width: 50%; height: 600px;"></div>
...
</body>You will simply need to add the container parameter to your widget object:
widget: {
container: 'n4r-wrapper'
}Many available properties
There are several other properties available within the widget object to control aspects like logo, welcome messages, and attention grabbers. The full list of properties is available in the API documentation within the Config object. Scroll down until you see the widget property. The fourth column shows all the available widget properties, such as:
- align
- align_mobile
- horizontal_distance
- horizontal_distance_mobile
- …
- logo_url
- chat_bubbles
- container
- chat_enabled
- …
- language
- attention_grabber_enabled
- attention_grabber
- consent_message
To add a property, insert a line in your code with the property name, followed by a colon and the value you want to set, within quotes. End the line with a comma, unless it’s the last line before the closing curly bracket.
Note: Some properties are not available in Free plan, as highlighted in the documentation.
User login, moderation, and more
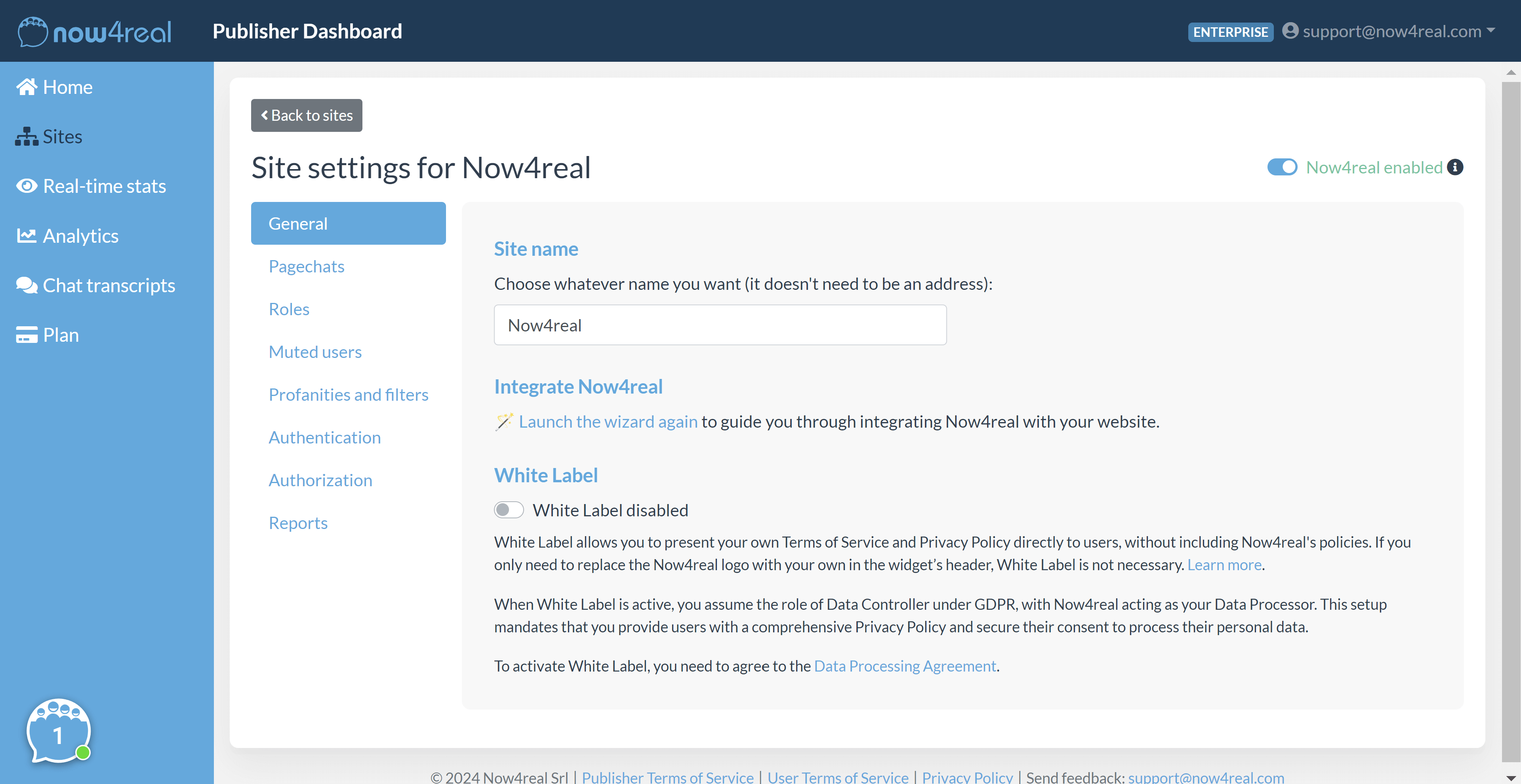
In addition to customizing the widget properties, you can control several other aspects of the service through the Now4real Dashboard. Log in to your Dashboard, go to the Sites section, and click SETTINGS button for your site to access various configuration options.

For example, you can define user roles (moderators and guests) with custom badges, manage chat filters, and choose how users log in to the chat (social login, email login, no registration required, etc.).
If you need to replace Now4real login with your site’s login to achieve single sign-on (SSO) and take full control over authentication and authorization, check out the Custom Auth documentation.
Add Now4real to your site now
It's easy. It's free.
Enable your visitors to chat with each other. Let them find out the most popular pages.
Spark up instant communities on your website!

